Pixels of the Week – October 21, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: a few articles on form and mobile form design, designing for touch screens, accessibility, user experience, Sketch and Photoshop advice, CSS flexbox, quantity queries, SVG, creativity advice, some really nice illustrations and websites to inspire you, an online tool to display your Sketch files, webdesign ressources made in Facebook, some icons and typography in CSS.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Design #Accessibility
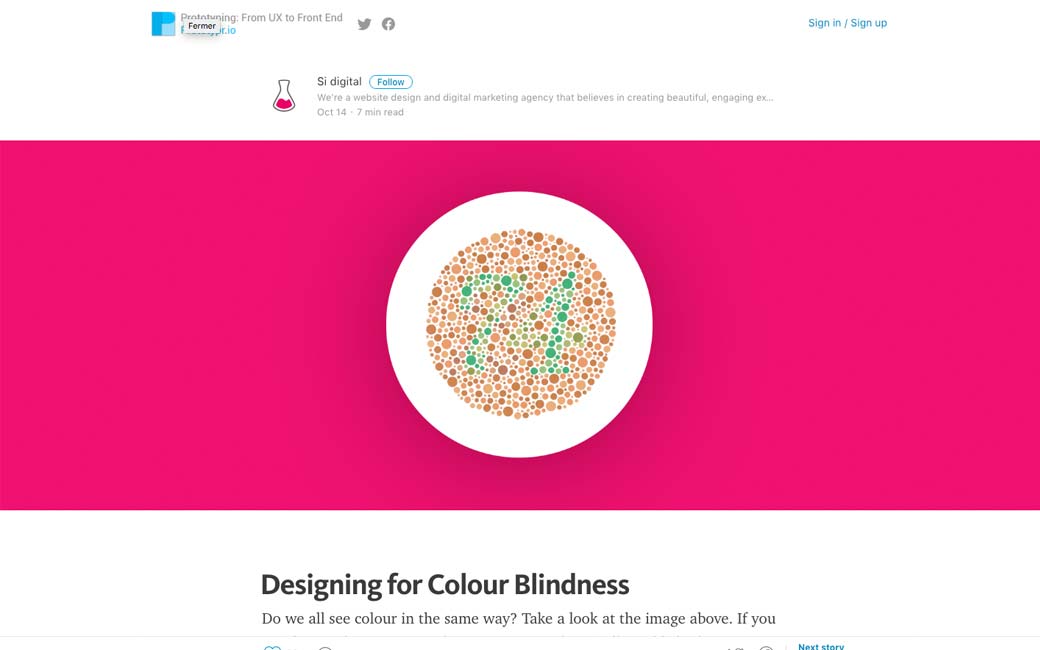
Designing for Colour Blindness
Interesting article
#Mobile
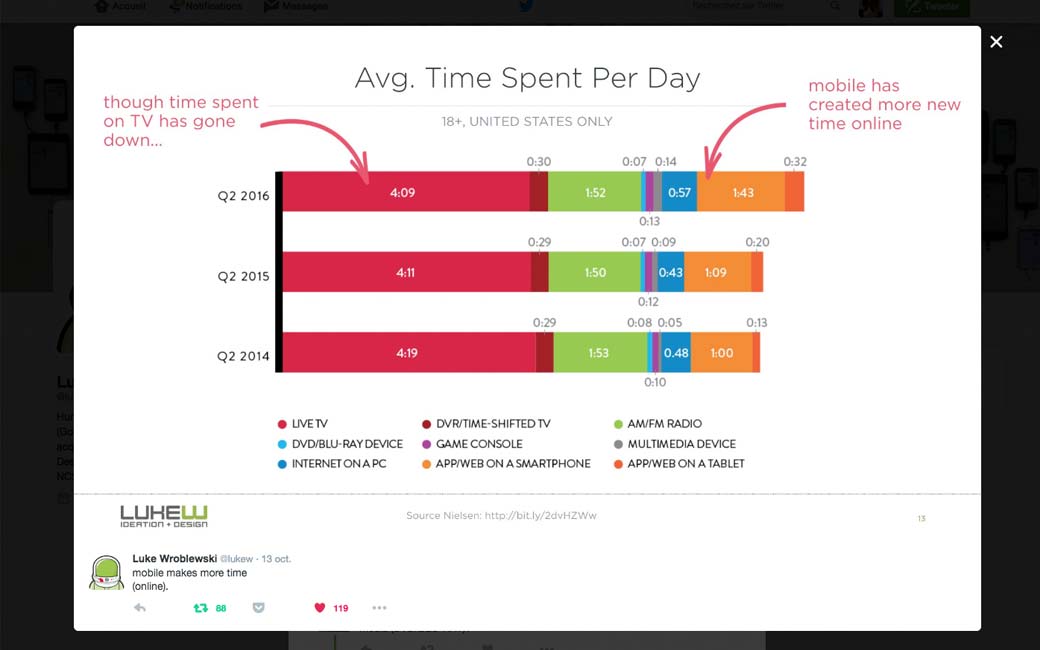
Average time spent online, mobile makes more and more time
#Mobile
How To Design an Error Message For a Mobile App?, a lot of interesting tips
#UX
Essential Skills To Become A Great UI/UX Designer
#Design
A few tips to clean up design mess (aka keep PSD/sketch files readable)
#UX
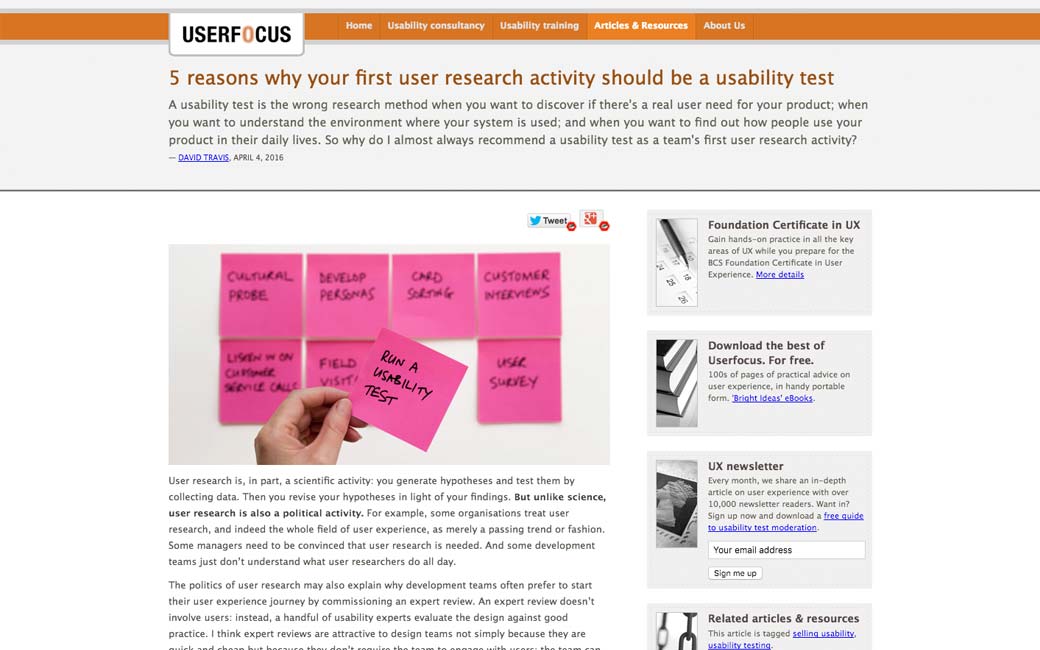
5 reasons why your first user research activity should be a usability test, if you’re in an organisation that’s taking it’s first steps in user experience, then a usability test is almost always the best user research activity to try first.
#Inspiration #Creativity
7 Ways to Come up with Creative Ideas, Backed by Psychology
#PWA
Why does The Washington Post’s Progressive Web App increase engagement on iOS? (tldnr it loads faster)
#CSS
Quantity queries and Flexbox part 2

Interesting read on big touch screen devices: Holistic Adaptive Design: Factors to Consider in a Multi-Screen World
#UX #UserTesting
A few tips if you want to do low cost User testing: Benchmark Your UX at All Costs
#UX #Form
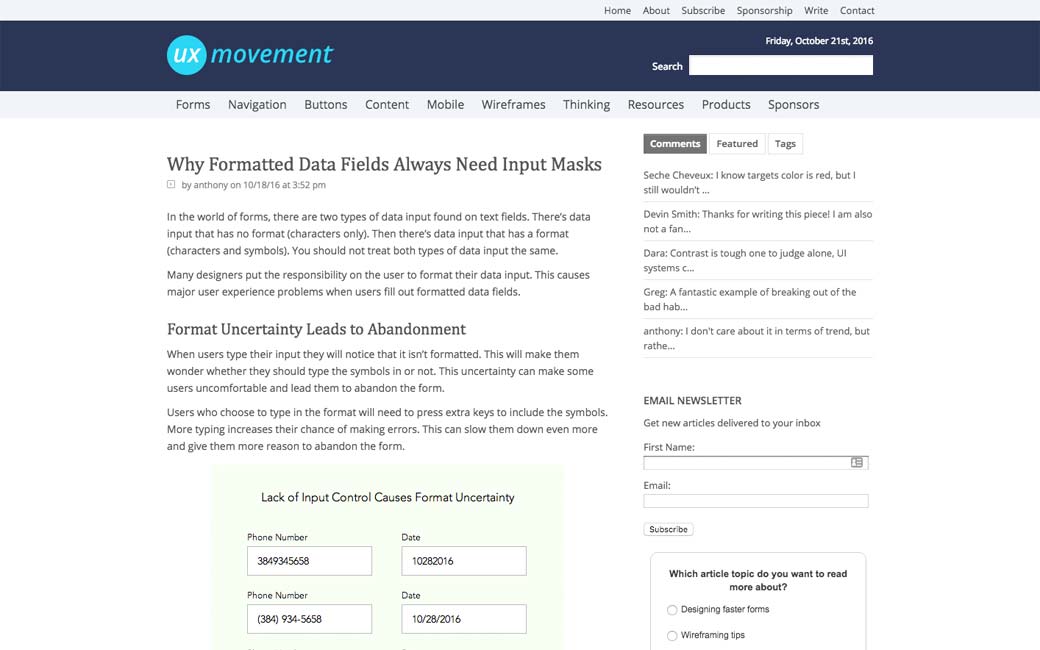
Why Formatted Data Fields Always Need Input Masks
#UX #Form
Should You Use Required Fields on Your Form?
#UX #Form
When should ask for sex and when should you ask for gender in online forms

Inspiration and Great ideas
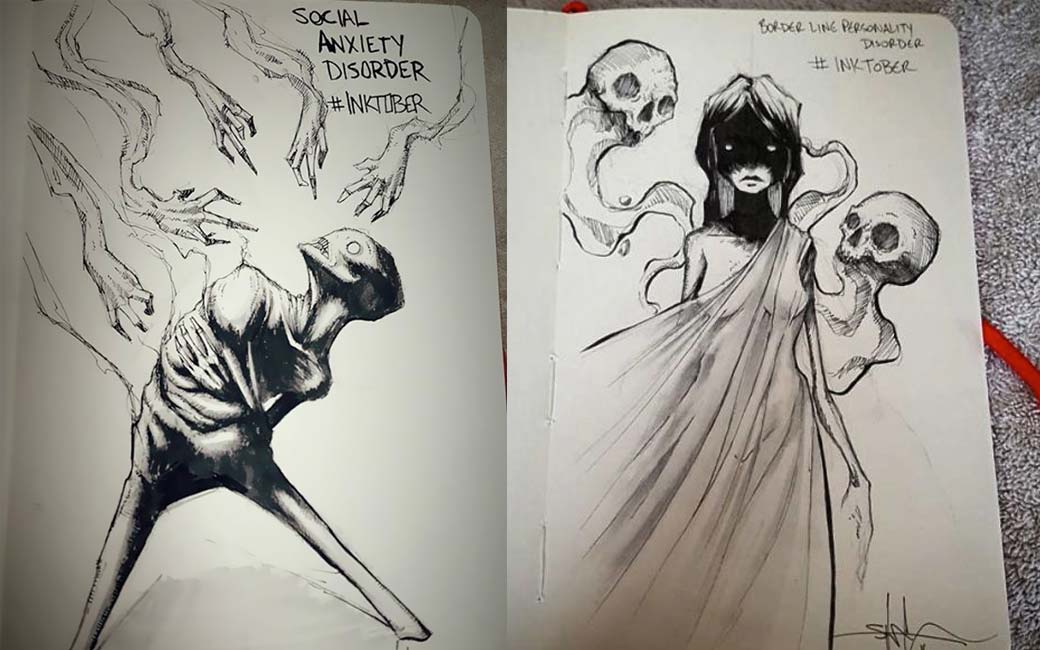
#Illustration
I Illustrated Mental Illness And Disorders For Inktober
#Illustration
alwayswithhonor.co, really nice illustration studio portfolio <3 (I could watch the logo spin for hours)
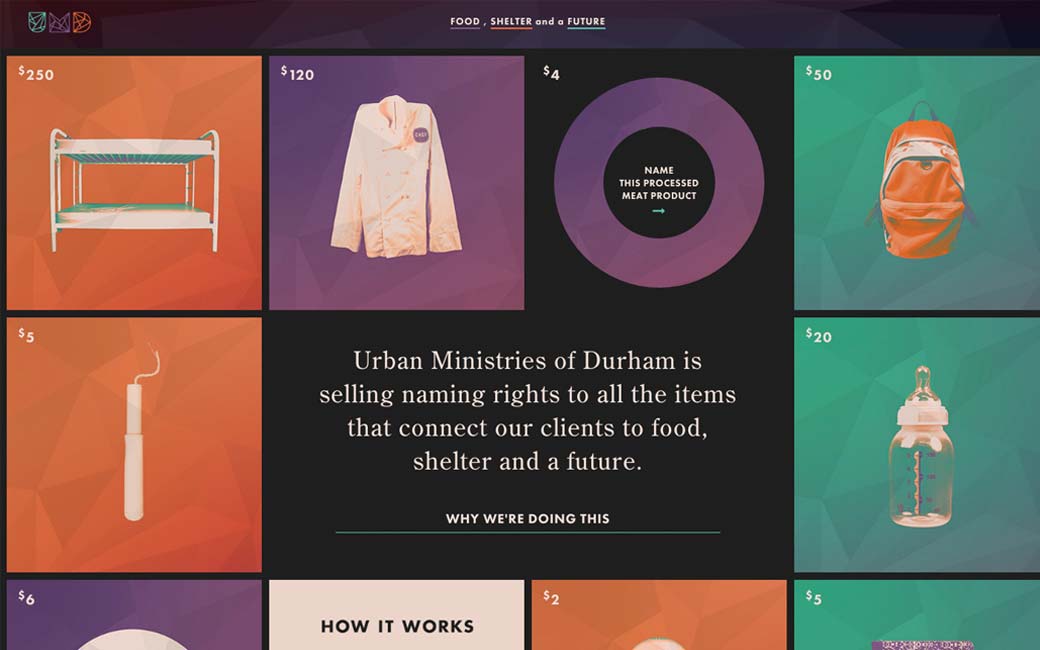
#WebDesign
Love the idea, love the design: www.namesforchange.org <3
#Typography
GT America, the website to present to font is, wow <3
Tutorials
#Accessibility
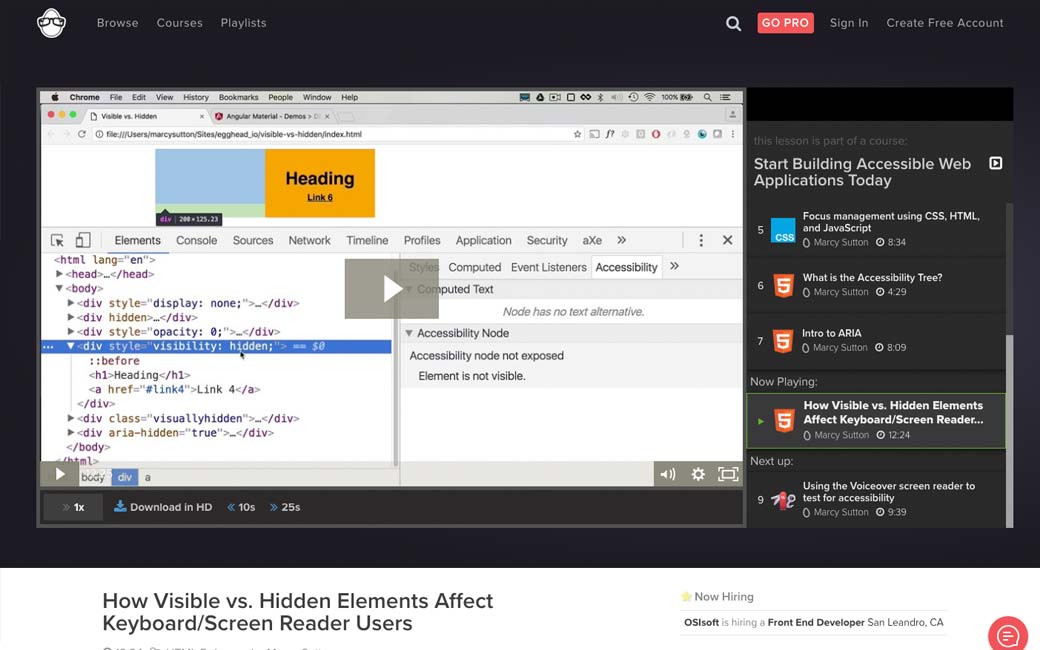
How Visible vs. Hidden Elements Affect Keyboard/Screen Reader Users
#CSS
How to make HTML disappear completely, lovely pac-man metaphor
Useful resources, tools and plugins that will make your life easy
#Debug
Interesting idea: showing console messages into notifications while you debug (might get on your nerves though ^^)
#Sketch
Sketchviewer.com, an online tool to view, version and share Sketch files
facebook.design, some articles, videos and resources made by designers at facebook
#Font
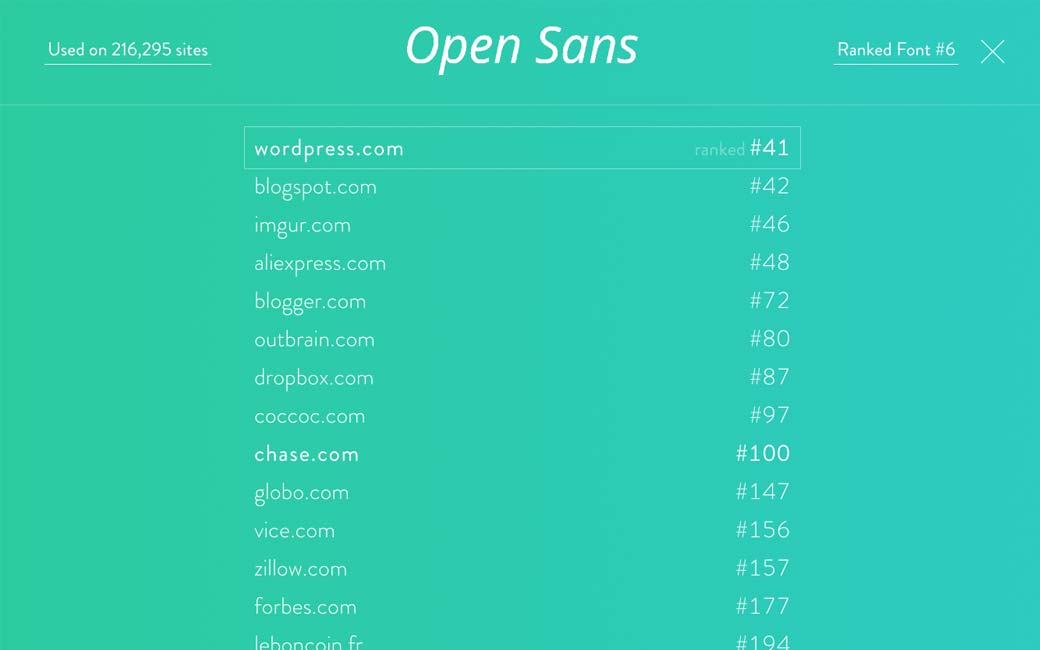
Fontreach, a little tool that scans sites to give you font usage across the web statts
Fun, games, experiments and demos
#SVG
Orbital Resonance in SVG <3 (yep I’m a spirograph nostalgic)
#CSS
Not sure I’ll ever use this, but interesting to see how they were built: Full CSS icons
#CSS